Form File Upload Using Ajax Using PHP
This code will upload a file to the MySQLi database without refreshing the browser after submission.

In this tutorial we will create a Form File Upload using Ajax. AS you are all aware that we are always delivering detailed content that must be of much Help when it comes to you Project Issues. That has always being our Promise and We are greatful for your continued Support by coming into our site every moment to check in updates.
READ ALSO: School Management System in PHP/MYSQL.
This code will upload a file to the MySQLi database without refreshing the browser after submission. However, The code use jQuery ajax to upload a file to MySQLi server without page refreshing and modify HTML table to display the retrieve data on it.
We will be using jQuery is a JavaScript library designed to simplify HTML DOM tree traversal and manipulation, as well as event handling, CSS animation, and Ajax. It is free, open-source software using the permissive MIT License. As of May 2019, jQuery is used by 73% of the 10 million most popular websites.
It can retrieve DOM and manipulate each properties of an element based on different criteria such as id, class, etc.
STEP 1: Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And this is the link for the jquery that i used in this tutorial https://jquery.com/.
Lastly, this is the link for the bootstrap that we used for the layout design https://getbootstrap.com/.
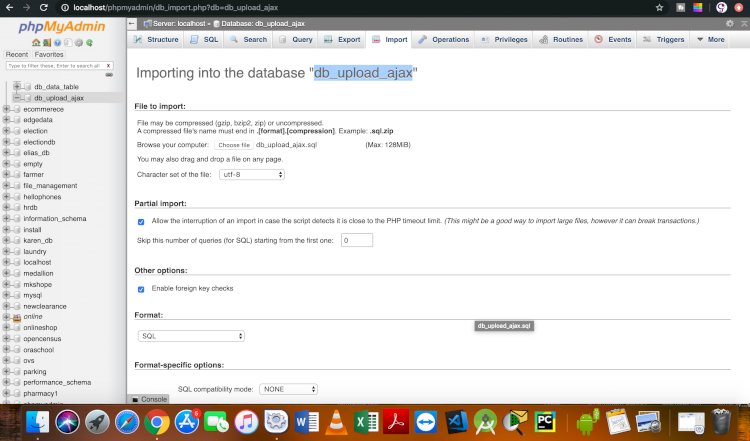
STEP 2: Creating Database
Open your database web server then create a database name in it db_upload_ajax , after that click Import then locate the database file inside the folder of the application then click Go.

STEP 3: Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.
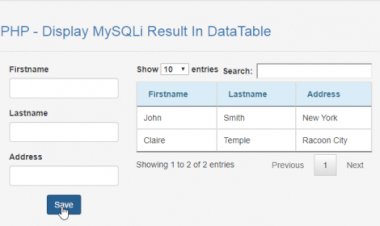
STEP 4: Creating The Interface
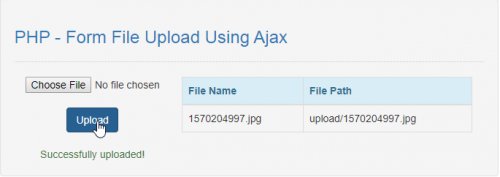
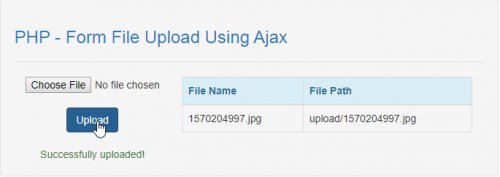
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.
STEP 5: Creating the Main Function
This code contains the main function of the application. This code will upload a file when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as shown below
data.php
upload.php
Script.js
Note: To make the script works make sure you save this file inside the js directory.
There you have it we successfully created Form File Upload using Ajax.

I hope that this simple tutorial help you to what you are looking for.
For more updates and tutorials just kindly Keep Coming Back to this site Or subscribe to our Youtube channel in the link Below.
Enjoy Coding!
LOGIN/REGISTER TO DOWNLOAD THE FREE SOURCECODES BELOW![]()
READ ALSO: Responsive Ajax Contact Form In PHP
Please don't forget to give credit to original developer because I really worked hard to develop this project and please don't forget to like and share it if you found it useful :)
For students or anyone else who needs program or source code for thesis writing or any Professional Software Development,Website Development,Mobile Apps Development at affordable cost.
READ ALSO: AJAX Contact Form
If you found ERROR or BUG or Something is missing. Please report here Or
Contact us at OR Comment in the Below Comment Section.
Email : geeksourcecodes@gmail.com
WhatsApp Us Here:+254714643906:
READ ALSO: Customer Relationship Management System
SUBSCRIBE TO OUR YOUTUBE CHANNEL BELOW TO WATCH MORE VIDEOS