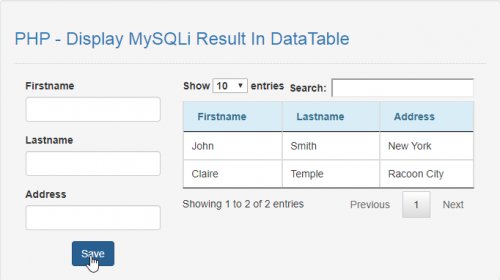
How To Display MySQLi Result In DataTable
The code uses DataTable to contain the data with an interactive table design by just binding the id of the table.

In this tutorial we shall learn HOW TO Create and Display MySQLi Result In DataTable using PHP Language. When you follow the exact steps that We shall provide Below then the code will automatically change table properties into a interactive advance table management System.
READ ALSO: School Management System in PHP/MYSQL.
However, Our Code shall continuosly use DataTable to contain the data with an interactive table design by just binding the id of the table.Hence, This becomes one of the most user-friendly kind of program and you are allowed to modify it and use in anyway you desire.
NOTE: We Shall use DataTable as a JavaScript framework that handle and manage the data within the table which has multiple number of choices which can be used to configure that obtain and process the data in a complex table.
STEP 1: Requirements of Getting Started:
First step is a mandatory that you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And, this is the link for the bootstrap that we used for the layout design https://getbootstrap.com/.
READ ALSO: A Simple Calorie Calculator in PHP Script
STEP 2: Creating Database
Open your database web server then create a database name in it db_data_table, as shown in the screenshot Below.

After that while inside the database go ahead and click Import then locate the database file inside the folder of the application that you downloded then click Go at the bottom of the page.

STEP 3: Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.
STEP 4: Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.
STEP 5: Creating PHP Query
This code contains the php query of the application. This code save the user data inputs to the MySQLi database server. To do that just copy and write this block of codes inside the text editor, then save it as save.php.
STEP 6: Creating the Main Function
This code contains the main function of the application. This code will change the table properties when applied as a javascript source.
We have successfully created Display MySQLi Result In DataTable using PHP.

I hope that this simple tutorial help you to what you are looking for.
For more updates and tutorials just kindly visit keep visiting our site and Youtube Channel in the link below.
Meanwhile Enjoy Coding!
LOGIN/REGISTER TO DOWNLOAD THE FREE SOURCECODES BELOW![]()
READ ALSO: Responsive Ajax Contact Form In PHP
Please don't forget to give credit to original developer because I really worked hard to develop this project and please don't forget to like and share it if you found it useful :)
For students or anyone else who needs program or source code for thesis writing or any Professional Software Development,Website Development,Mobile Apps Development at affordable cost.
READ ALSO: AJAX Contact Form
If you found ERROR or BUG or Something is missing. Please report here Or
Contact us at OR Comment in the Below Comment Section.
Email : geeksourcecodes@gmail.com
WhatsApp Us Here:+254714643906:
READ ALSO: Customer Relationship Management System
SUBSCRIBE TO OUR YOUTUBE CHANNEL BELOW TO WATCH MORE VIDEOS