Introduction To React js
React.js For Beginners

Introduction
In this Tutorial, I will guide you with the process of getting started with React.js.
What is React
React is a declarative, efficient, and flexible JavaScript library for building user interfaces. It lets you compose complex UIs from small and isolated pieces of code called “components”.
Why React
React is declarative, flexible, and easy to learn.
React can be used for development of single page applications or mobile applications. For complex applications, React uses additional libraries for state management, routing, and interaction with an API.
React allows us to compose complex UIs by writing a small piece of code. An isolated piece of code is called Component.
Prerequisites of React
You should have knowledge of HTML, CSS, and JavaScript fundamentals.
You should also be aware of ES6.
Technical requirement
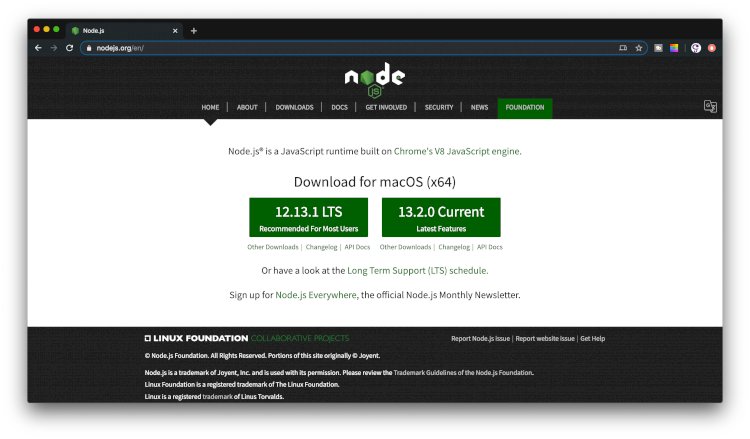
You should have node.js installed on your computer. If not installed, then visit here. For My case I'm using MacOS so I will show the Screenshots on MacOS which are the same when on windows. So download according to the OS you are Currently Using.
For writing the code, I prefer to use Visual Studio Code. You can download Visual Studio Code from here.
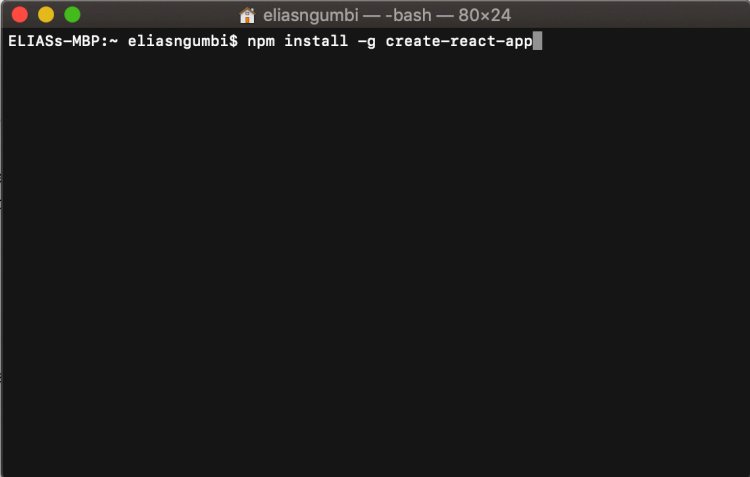
After successful installation of node.js, you can use the create-react-app generator to create the React application. To install the create-react-app generator, execute the following command in terminal or command prompt.
npm install -g create-react-app

Now, to create a React app, we use the following command in terminal.
Create-react-app test_app

Here, test_app is the name of the folder of your application. This may take a few minutes to create the React application. It will also install its dependencies.
Summary
In this Tutorial, we went through some basics of React.js, its features, and prerequisites. In the next tutorial, we will review the folder structure created by create-react-app generator and our first demo application.