Resize & Optimize Images With JavaScript in Node.js
Lately, I have been working with a couple of image-intensive projects with Node.js, Next.js, React.js, and really only with JavaScript. I used to use a package called gm to optimize and resize images but that came at a cost of installing a couple of other native packages like GraphicsMagick and ImageMagick for node.

Lately, I have been working with a couple of image-intensive projects with Node.js, Next.js, React.js, and really only with JavaScript. I used to use a package called gm to optimize and resize images but that came at a cost of installing a couple of other native packages like GraphicsMagick and ImageMagick for node.
Naturally, that’s not a good thing for a project that’s being used by several developers on macOS, Windows, Linux, and on Raspberry Pi in the near future. So, in search of a better and JavaScript the only good solution I finally found a package called Jimp — which has been pretty great to work with. Props to Oliver Moran.
DOWNLOAD ALSO: Online Exam Android App with Admin Panel
Resizing & Optimizing images in Node.js
Let’s get started with Jimp and resize a set of images while also optimizing them in sort of an automated way. So, this is what you need:
imagesan array of images paths.widthdesired width number.heightautomatically resize the height as per the width while observing the same aspect ratio so that we don’t have to guess.qualitythe desired quality number like e.g., 90% would do.
❯ Install Jimp
At this point, I assume that you have Node.js/npm installed and you have already kickstarted a project using npm init. Am I right?!
❯ Read, Resize, Optimize, and Write
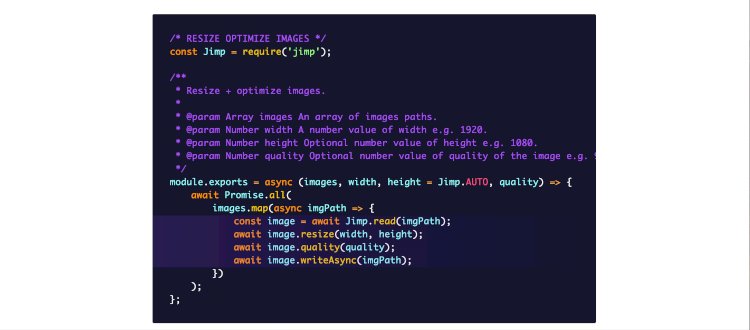
Now that we have installed jimp, we need to use jimp to read an image path, resize it, optimize it, and finally write the new image to the same path.
Explanation
await Jimp.read(imgPath)Reading the image.await image.resize(width, height)Resize the image with the given width but I don’t use height so the default value ofJimp.AUTOwould resize the height as per the given width but keeping the same aspect ratio. This keeps things easy, you don’t have to do the math.await image.quality(quality)Set a certain quality like 90%.await image.writeAsync(imgPath)Write the image without callback in an async way. Super important to not use the.writemethod withasync/await. I’ve been down that rabbit hole.
That’s pretty much about it. Go ahead and use this function.
DOWNLOAD ALSO: Customer Relationship Management System
Node.js Module: resize-optimize-images
That’s right. I have wrapped this in a nice little yet configurable node module called resize-optimize-images that you can install in your Node.js projects. This is how you go about it.
❯ Install
❯ Usage
Have fun hacking with JavaScript in Node.js. Use your code for good. Peace!
DOWNLOAD ALSO: An E-Commerce Website with free Source Codes.
LOGIN/REGISTER TO DOWNLOAD THE FREE SOURCECODES BELOW![]()
For more information about the system. You can contact me @
Email –geeksourcecodes@gmail.com
Mobile No. – +254714643906
Or feel free to comment below.
SUBSCRIBE TO OUR YOUTUBE CHANNEL BELOW TO WATCH MORE VIDEOS
Note: Source Code is only available for educational purpose, plz don’t use it for commercial purpose without the permission of the original author.